To-do list

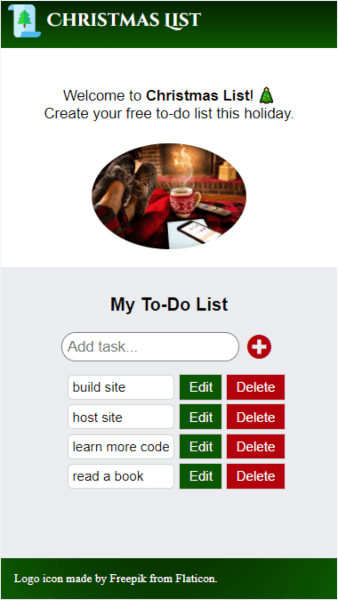
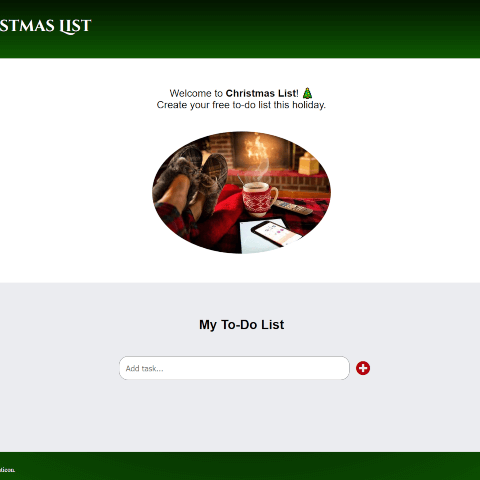
In the fall of 2019, I built and designed a single-page application to-do list for my Front-End Web Development I class. Christmas List allows users to add tasks, edit tasks, and delete tasks. I used a combination of HTML5, CSS3, Lightbox, and vanilla JavaScript to build and design this SPA.

For the design phase, I created a blue note icon with a Christmas tree on it. I used a festive color scheme with a forest green gradient, white, gray, and deep red. During the development phase, I added some JavaScript to prompt users to enter their name and then greet users on the page. I used Lightbox on the fireplace picture to create a relaxing vibe for the site. For the to-do list, the goal was to keep it simple, yet functional. I used media queries to ensure this SPA is responsive and mobile-friendly.