jQuery plugin

In the spring of 2020, I built and designed a single-page application recipe for my Front-End Web Development II class at FHSU. I have been using this Get-Well recipe for years, which always helps me feel better when a cold hits. I used a combination of HTML5, CSS3, Bootstrap, and jQuery to create this plugin. A teal color gradient was used for the page background.

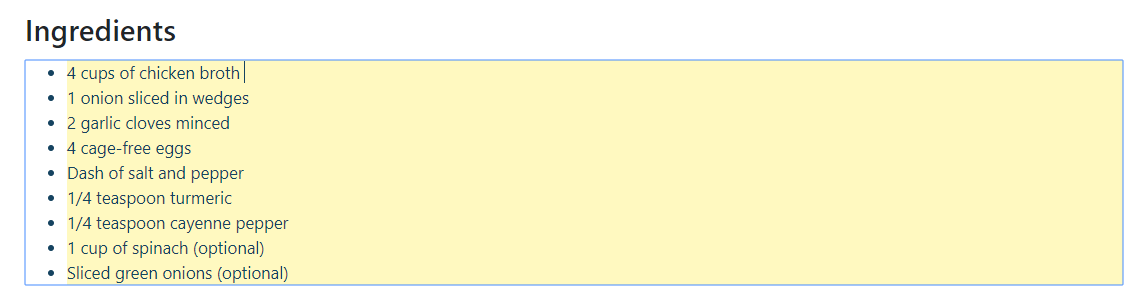
To make the ingredients list interactive, I added a contentEditable element to the unordered list that contains this section. Thus, users can click or tap on the ingredients list and then edit or remove the items. Additionally, I coded a simple jQuery plugin that highlights the ingredients list with a yellow background. This plugin also changes the ingredients text to a dark blue color. Within the plugin, I chained the two functions together that were used to change the ingredients, which reduces the amount of code needed. I also placed the whole plugin in a function. This prevents other jQuery functions from overriding it.